Portfolio
Dean Langton | DECO3850


I am Dean Langton, a student studying Human Computer Interaction at The University of Queensland
This portfolio outlines the desing and build of the installation Net Profits and its public exhibition at The Edge in Southbank
Net Profits is a fully interactive virtual fish pond, that gives students an exciting incentive to perform well in class. The installation allows student’s to do a variety of activities, such as throwing tokens into the pond, feeding the fish, and cleaning the pond. Each of these interactions use physical objects in some way, and the pond will depict real time feedback in turn to create an experience that simulates an actual fish pond.
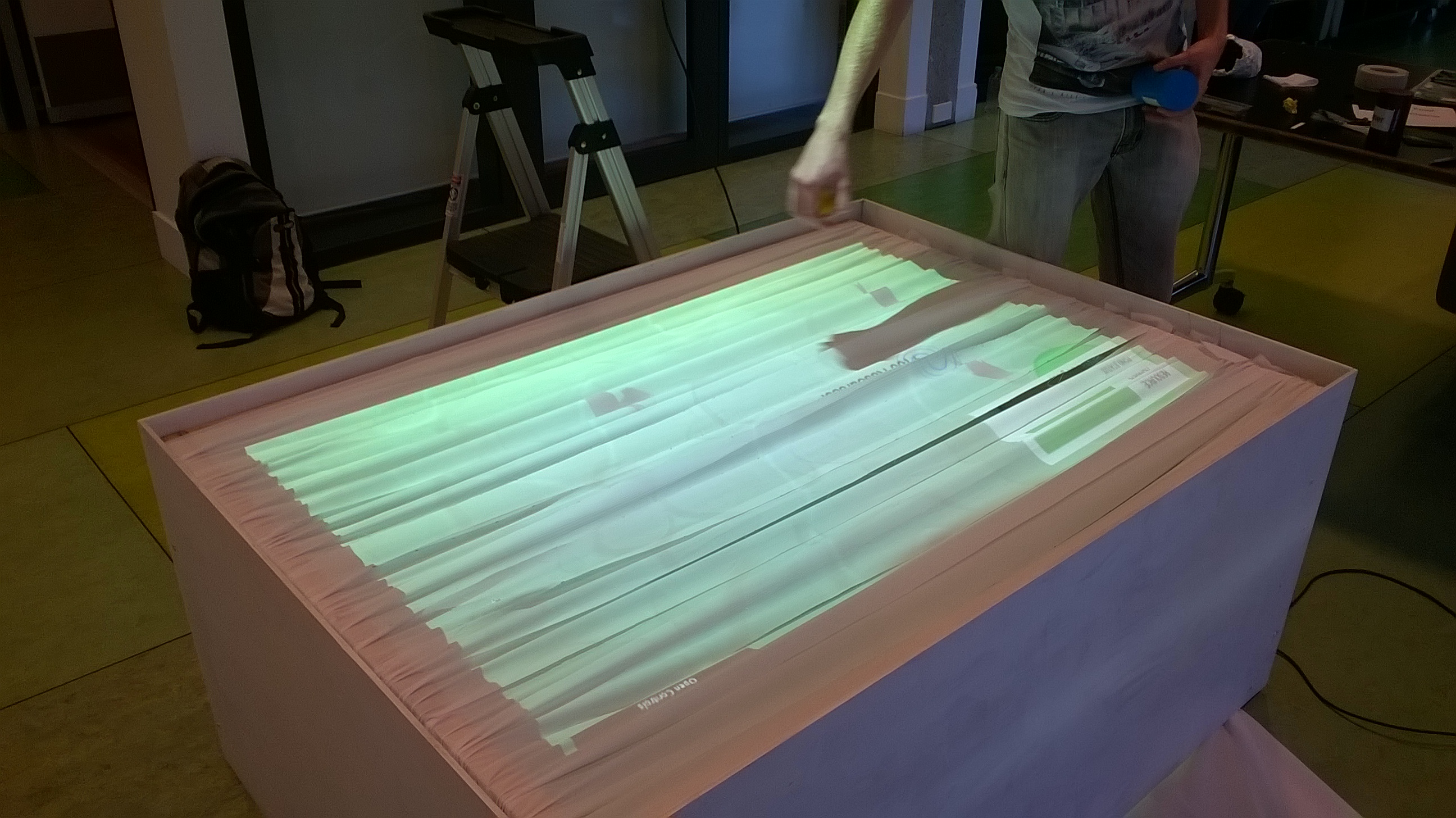
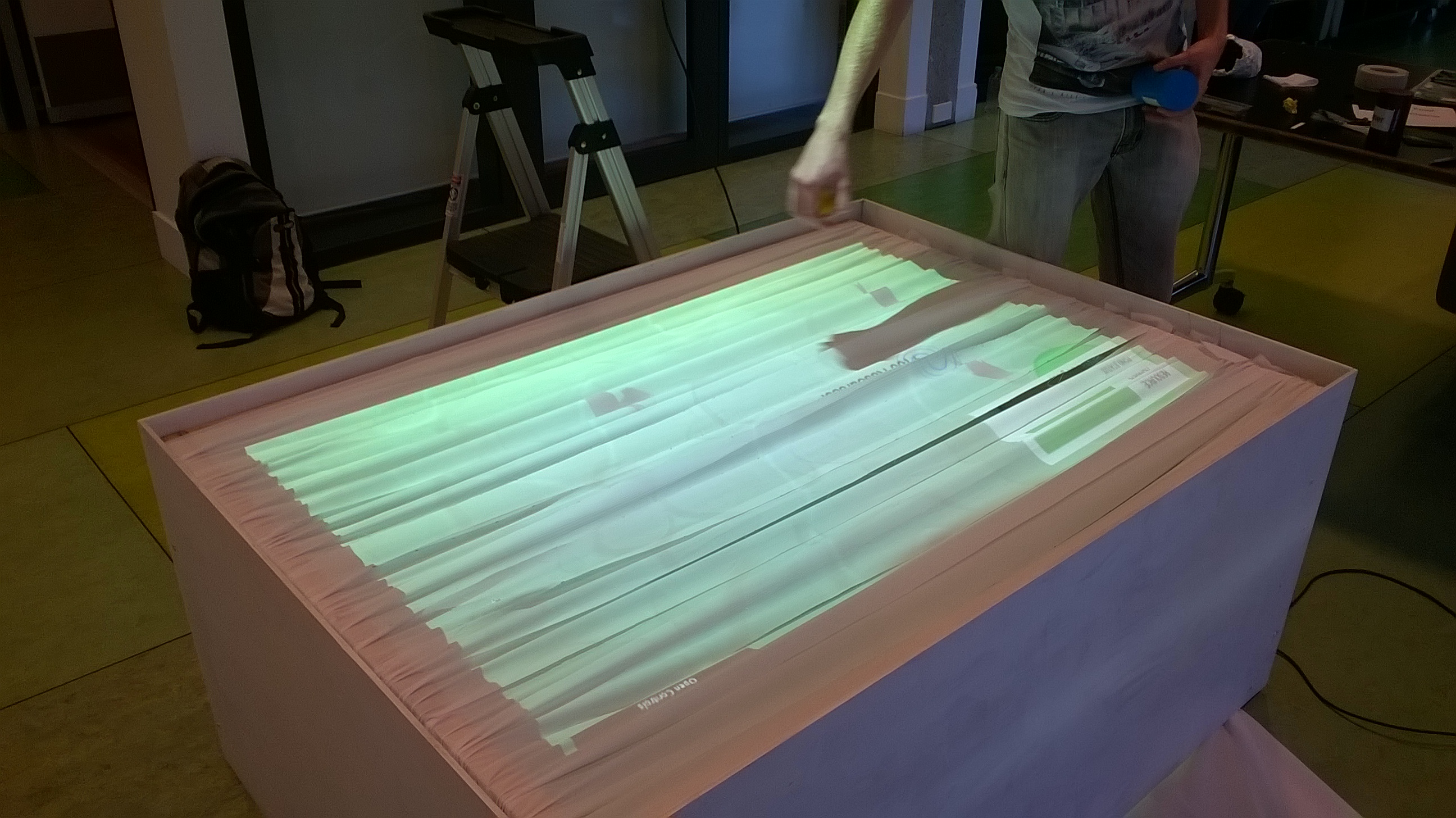
Net profits revolves around the token system, a way of rewarding students who perform well in class. These tokens can be thrown into the pond to unlock ways to interact with the fish. Students can either shake fish food into the pond, or pour in cleaning solution. The more tokens students use in one go, the more they can use these resources. The installation uses colour tracking from an overhead mounted camera to detect the tokens and the containers and registers these in the system.
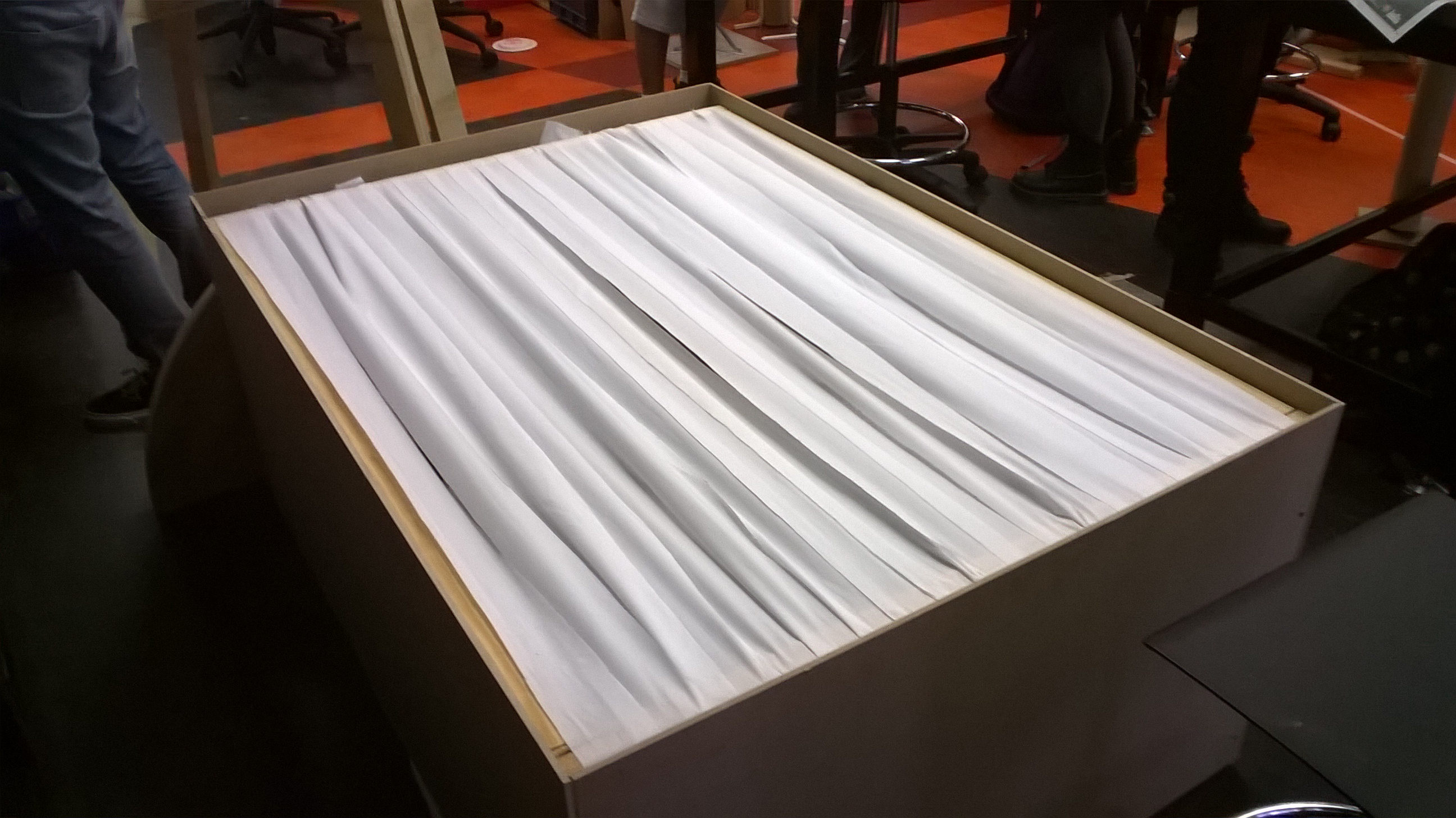
The installation utilises a permeable screen that allows the coins to pass through while acting as a screen to show a projected pond image. This is designed to give the impression of the pond surface and highlight the interactions with the pond by concealing the technical aspects of the project. Feedback is provided to the user through projected ripples when a token lands in th pond and a food sprinkling animation and sound effect when the food container is used.
Overtime, students will be able to see how their actions affect the ecosystem for the better. We truly believe the connection between the students and Net Profits, will be the driving factor for them to perform better in class




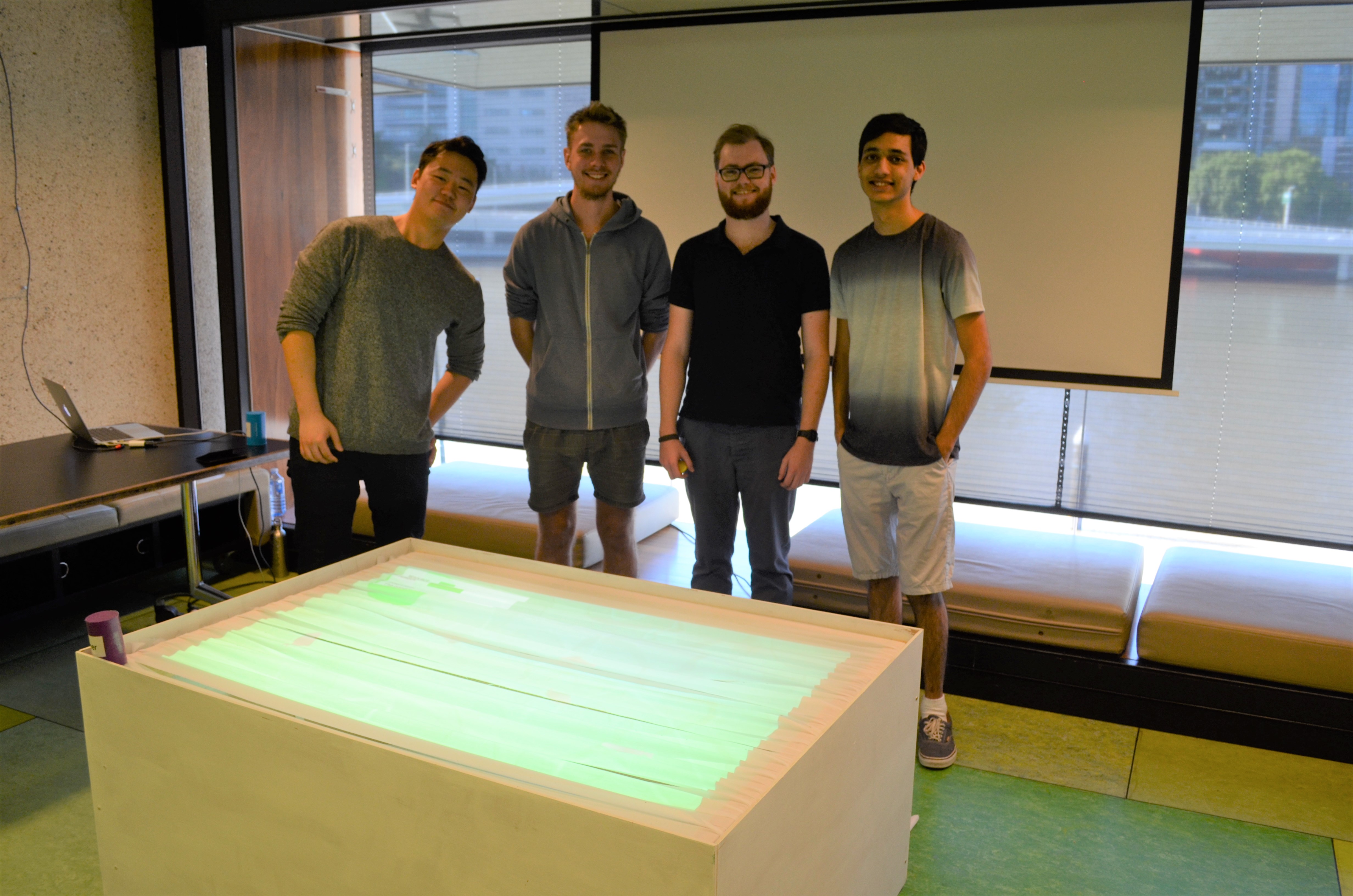
The public response was really positive with a number of people impressed by the interaction and the interactivity of the pond. The installation was intuitive and easy for people to understand with the coin tossing interaction something most people easily understood. We handed them the coin and asked them to toss it into the pond, which everyone understood and could easily do.
The food and cleaner interactions were similarly well understood. Asking the user to shake the food over the fish was something everyone understood and when the food animation and sounds started, the natural action for most people was to move it around the pond to spread it out. I think we really managed to capture the physical aspects of a pond well and made something interesting.
There were a few things I would have liked to implement that we had planned to to, but time and skill constraints didn't allow. A larger response to a token in the pond was something I had thought about, having mini-games for a user to play when a token was used would provide further incentive for the student. Something like Pong would have been viable, using the containers as paddles to control a projected puck would be fun and a constructive addition to the installation.
Also I think that an iteration to the overall design would have made Net Profits more engaging for the user. Making it look more like a real pond and less like a white box could have made the overall experience more interesting. Ambient sound could have also made the installation more immersive and conveyed the image of a fishpond more easily. Even though the response was positive, some improvements and reiteration of the design, toward the goal of the project would make this novel concept much more engaging.
The first designs for the installation consisted of a rectangular frame with stretch fabric over it that had been cut with a series of slits in it to allow the passage of the tokens. We soon realised that this would pinch when it was stretched and show gaps where the slits were. We instead decided to opt for cotton strips under tension using elastic or rubber bands. Over the course of the project we made several prototypes to test our designs and eventually built the full scale prototype which worked much better than we had expected.
After some tutor and peer feedback, we switched the pond from using real coins to using specific coloured custom tokens. The first of these tokens were too light for the screen and simply bounced off, so a heavier weighted set were made from laser cut discs and steel washers. These tested much better and felt more substantial and connected to the overall installation. These, along with the ‘food’ and ‘cleaner’ container were painted to register with the colour tracking software. Yellow, cyan and magenta were chosen for their contrast, known colour values and difference from the greens and greys used in the projected pond image.




We had initially planned to use Kinect to track objects over the pond and after some testing and research we decided to utilise a JavaScript trackin library called Tracking.js and build a web app. This allowed us to quickly and easily modify the interface and debug errors and problem areas. Having a this as a website meant we could deploy it from any computer with internet access and test code changes in browser temporarily and instantly. The tracking software allowed us to track colour and this defined a lot of design choices and the colours we could still use for the interface without it intefering with the objects.
While this worked for the small scale prototype that we constructed, if the installation were to scale up, a more robust and versatile would need to be used. I could invision this concept being implemented as a multi part system with a fishpond with games and activites, a web or application interface for teaches and even a student website for the student to access. Teachers could change settings and active times in their interface as well as see individual student contributions and current numbers for the pond. The student could also see the pond with their website, checking up on their favourite fish and see what improvements and rewards are availible next.
The analysis for this project and how it fits into the greater problem space is outlined in a report on the affordances of the installation and how real word interactions differ from derived digital ones
My report can be found here
The process of designing and creating the installation was documented in an online journal. It goes through the design choices made and iterations of the concept, leading to the eventual final design
My blog documenting the design and construction of Net Profits can be found here
This blog also contains the early work in the course including my original inspiration idea, Sortable